スマホTOPページにアイキャッチ画像を全部表示させるの巻
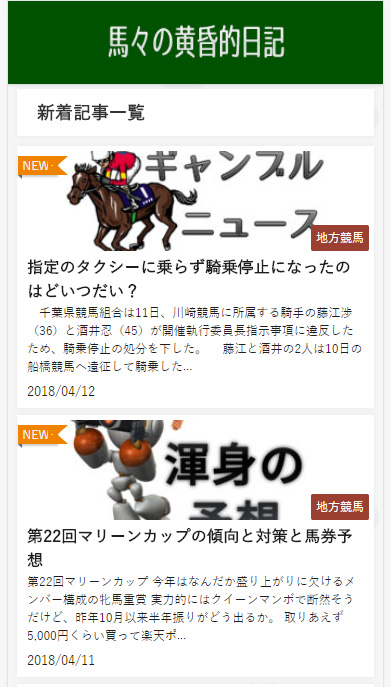
このブログはワードプレステーマの「DIVER」を使っているのだけど、スマホでトップページをグリッド表示した時のアイキャッチ画像の見た目がイマイチだった。それがこんな感じ

DIVERの見本サイトではアイキャッチ画像に文字が載っていないので見切れていてもあまり違和感がないのだけど、アイキャッチ画像に文字を載せていると切れているのがすごく気になる。
ということで全部見えるようにスタイルシート(CSS)を改変してみた。

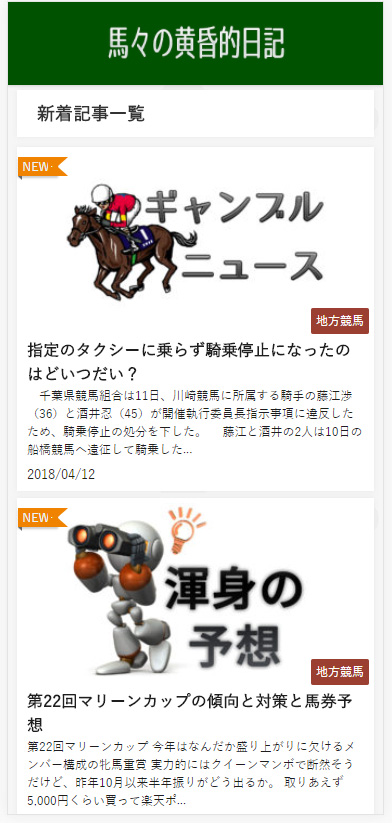
うむ、イイ感じ♪
全部表示させたのでTOPページが少し縦に長くなってしまうけど仕方なし。
こっちの方が断然良い。
コードはこちら
@media screen and (max-width:640px){
/*スマホ用サムネイル指定*/
.grid_post_thumbnail{
height: 100% !important;
}
}わからない場合は「外観」→「カスタマイズ」→「追加CSS」内に記述
!importantは一応入れてあるけど、入れなくても効くようなら必要ない。
この「馬々の黄昏的日記」ではPCの時はグリッド表示ではなくリスト表示を使っているので特に必要ないのだけど、念の為スマホにのみ指定が効くようにしてある。
@media screen and (max-width:640px){
}このCSSはグリッド1行1列用なので1行2列にするとおかしくなるので注意してください。

![【2019】馬券6千円勝負[Vol.12]](https://www.umanarok.net/tasogare/wp-content/uploads/2019/01/baken6000_2019-160x160.jpg)